Version 77
Ab Version 77 funktioniert es nur noch über userChrome.css:
/* Urlbar schmaler wieder */
@-moz-document url(chrome://browser/content/browser.xhtml) {
.urlbarView-body-inner span.urlbarView-no-wrap {
display: none !important;
}
/* Abstände in "urlbarView-results" reduzieren. */
.urlbarView-row {
padding-block: 0 !important;
}
/* Abstand zwischen den Zeilen */
.urlbarView.megabar .urlbarView-row-inner {
padding-block: 0px !important;
}
/* Anpassung für Theme Hell.
#main-window[lwthemetextcolor="dark"] .urlbarView-url {
color: #000 !important;
}
*/
/*Anpassung für Theme Standard bei Windows "Alle Einstellungen" ? Personalisierung ? Farben Hell */
#main-window[style="--lwt-accent-color:white; --lwt-text-color:rgba(0, 0, 0); --lwt-toolbar-field-focus:white; --lwt-toolbar-field-focus-color:rgb(0, 0, 0);"]:not([lwthemetextcolor="bright"]) .urlbarView-url,
#main-window[style="--lwt-accent-color:white; --lwt-text-color:rgba(0, 0, 0); --lwt-toolbar-field-focus:white; --lwt-toolbar-field-focus-color:rgb(0, 0, 0);"]:not([lwthemetextcolor="dark"]) .urlbarView-url {
color: #000 !important;
}
/* Anpassung für Theme Hell. Mein */
#main-window[lwthemetextcolor="dark"] .urlbarView-url {
color: black !important;
}
/* Anpassung für Theme Standard und Dunkel. */
#main-window[lwthemetextcolor="bright"] .urlbarView-url {
color: #FFF !important;
}
/* FF 75 Höhe der URL-Bar nach dem Klick unverändert lassen - not([open]) entfernt
Quelle: https://www.camp-firefox.de/forum/thema/130343-ff-75-h%C3%B6he-der-url-bar/?postID=1142525#post1142525
*/
#urlbar[breakout][breakout-extend] {
top: calc((var(--urlbar-toolbar-height) - var(--urlbar-height)) / 2) !important;
left: 0 !important;
width: 100% !important;
}
#urlbar[breakout][breakout-extend] > #urlbar-input-container {
height: var(--urlbar-height) !important;
padding-block: 0 !important;
padding-inline: 0 !important;
}
#urlbar[breakout][breakout-extend][breakout-extend-animate] > #urlbar-background {
animation-name: none !important;
}
#urlbar[breakout][breakout-extend] > #urlbar-background {
box-shadow: none !important;
}
}
Version 75 und 76

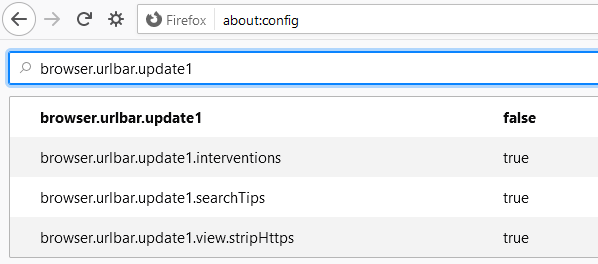
- Konfigurationseditor about:config öffnen
- Je nach Einstellung wird der Warnhinweis angezeigt. Auf Risiko akzeptieren und fortfahren klicken
- Nach browser.urlbar.update1 suchen und deaktivieren (false)
- Nach browser.urlbar.openViewOnFocus suchen und deaktivieren (false)
bei Firefox 77 funktioniert der Tipp nun nicht mehr. 🙁
Ich habe den Artikel ergänzt.
Was ist „userChrome.css“? Wie geht das genau? Es wäre toll, wenn man das auch für Laien etwas verständlicher beschreiben könnte…..
Siehe hier: https://tam.belchenstuermer.de/farbe-der-firefox-lesezeichenordner-aendern/
Vielen Dank für diesen Tipp!
Hat mich bei den letzten Versionen schon so geärgert, dass der Inhalt in der Adresszeile nicht komplett blau markiert ist. Ich tu mir damit leichter, wenn ich den Inhalt oder Teile davon markieren und kopieren möchte.
Seit Version 83 scheint alles wieder wie früher zu funktionakeln.
Firefox 85.0 – bin ich froh, diese Anleitung gefunden zu haben. Funktioniert super! Vielen Dank!
Freut mich, dass ich helfen konnte.